Лендинг — это простыми словами продающая страница, одностраничный сайт. Сайт, как правило состоит из одной страницы или же является главной страницей всего сайта, на которой расположены определенные блоки, свойственные лендингам.
Основная задача лендингов — это получение лидов. Лендинги чаще всего используют для:
- Презентации товаров или услуг с целью сделать продажу;
- Презентации компании, ее товаров или услуг с целью заполучить клиента;
- Презентации мероприятий — это может быть какое-либо локальное событие в не инетрнета, так и онлайн в виде конференции или трансляции;
- Презентация личности — это может быть авторский обучающий материал, семинар, музыкальный концерт.
Как вы уже заметили лендинг используется для рекламирования чего или кого-либо с целью получить лид, осуществить продажу.
С чего начать создание лендинга?
Создание лендинга нужно начинать с изучения потребностей клиентов и анализа конкурентов. Если Вы работаете в фирме или же как фрилансер, прежде всего нужно собрать отзывы, потребности и предложения. Для этого собираем базу тех клиентов, которые воспользовались услугой или же приобрели товар.
Далее начинаем обзванивать каждого клиента и интересоваться, почему они именно эту фирму выбрали. Узнавать по каким критериям они выбирали тот или иной товар или услугу, какие важные вопросы были решены после приобретения. Так же необходимо услышать реальные отзывы этих клиентов и обязательно узнать пожелания, что им не понравилось или же, что бы они добавили.
Поручить обзвон клиентов можно фрилансеру, за небольшую плату, который составит вам таблицу необходимых данных с отзывами о компании, товарах и услугах. После того, как Вы собрали список потребностей клиентов, выделяете из них наиболее важные — те которые будут закрывать вопрос будущего клиента.
Далее находите в интернете несколько сайтов конкурентов и смотрите по своему списку, закрывают ли они и в какой степени потребности клиентов. Что предлагают, как описывают товар или услугу, какие догоняющие опции используют. Сравниваете какие товары или услуги предоставляет ваша фирма для клиента, что в них добавить и как улучшить. После проведенного анализа Вы уже будете точно знать, какую информацию размещать на лендинге, чтобы максимально получать лиды.
Дизайн и структура продающего лендинга
Дизайн лендинга проявляет на посетителя первое впечатление. В целом дизайн, цветовая схема, шрифты, фото должны соответствовать тематики несущего контента.

Структура лендинга состоит из блоков, которые отвечают за информативность, привлечение внимание, побуждение на определенные действия, повешение доверия, общее восприятие информации посетителем. Дизайн должен произвести общее положительное впечатление, информация должна заинтересовать, внушать доверие, побудить пользователя воспользоваться именно вашими товарами или услугами, а не у ваших конкурентов.
Дизайн зависит от потребностей клиентов, именно как должны быть расположены элементы, калькуляторы, цепляющие заголовки. Каждый элемент дизайна должен быть продуман и должен нести свою функцию. Не стоит делать дизайн ради дизайна. Основная функция вашего лендинга — это получение лидов. Излишек или же недостающие элементы могу не дать посетителю то, что вы предлагаете и не закрыть его вопрос, тем самым потеряв клиента. Играйте в долгую, изучайте поведения клиентов, их потребности и создавайте свою индивидуальную структуру дизайна под свою аудиторию.
Основные блоки на странице лендинга
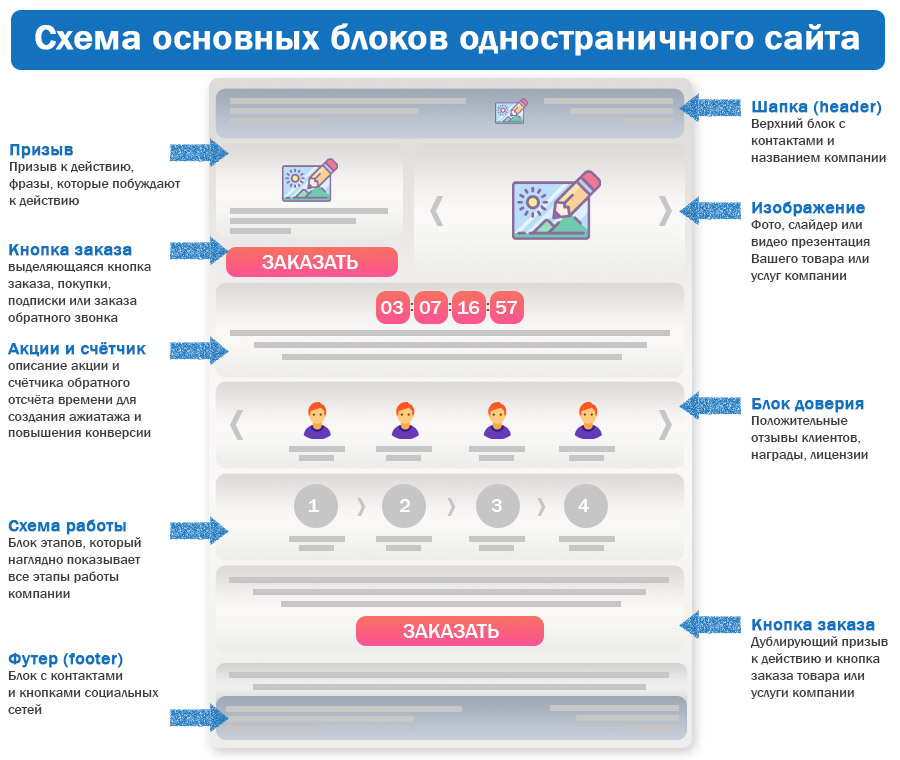
Рассмотрим основные блоки поэтапно, которые используются в стандартном лендинге. Стоит обратить внимание, что это всего лишь стандартный макет, который может отличаться в зависимости от потребностей клиента. Вот так выглядит схема основных блоков лендинга.
Разделим лендинг на насколько составляющих (Scroll, скролов) и рассмотрим их далее по порядку. Скролл (от англ. scroll) – это передачи информации в вертикальном либо в горизонтальном направлении.
Основная видимая область при открытии сайта. Эта зона используется для ознакомления с товаром или услугой компании. Включает в себя шапку с меню и контактами, логотип компании, призывы к действию, фото или видео презентацию. Для создания ажиотажа и повышения конверсии может использоваться счетчик с обратным отсчетом времени. Применение яркого заголовка используется для привлечения внимания, но не стоит его делать слишком выделяющим, нарушая дизайн в целом.
Блок формы обратного звонка или формы задать вопрос, заказать услугу можно располагать в нескольких областях лендинга. Как правило форма может быть расположена в начале сайта, в середине и в нижней части, т.е. дублируется несколько раз.
Рабочая область лендинга включает в себя блоки доверия, отзывов, положительные качества компании, ее товаров и услуг и соответственно их описание. Так же в этом блоке располагаются этапы работы компании, известные бренды-клиенты компании для повышения значимости и доверия. Так же в этом блоке может быть расположена галерея, каталог товаров, блог компании.
Заключающая часть лендинга — это футер. Как правило здесь расположены контактные данные, адрес со схемой проезда к офису, форма для обращения клиента.
Самое простое отличие лендинга от сайта
Рассмотрим пример. Человек ищет межкомнатные двери, когда он попадает на сайт через поисковую систему, то видит перед собой каталог товаров, описание дверей, сопутствующие товары или материалы по теме. И переходя от одного материала к другому он изучает поставленный вопрос. Это структура обычного сайта (интернет-магазина, к примеру), где посетитель просматривает категории, статьи, товары.
В случае лендинга, попав на него посетитель по точному поисковому запросу, те же межкомнатные двери будут представлены с конкретным предложением их приобрести. Вся информация на лендинге будет поступать постепенно по мере пролистывания (скролла) всего одностраничного сайта. В первом скролле будет уникальное предложение, во — втором преимущества, положительные отзывы, подводя посетителя к оформлению заказа и приобретению товара.
Сделаем вывод, что веб-сайт — это общее понятие сайта — визитки, каталога, интернет-магазина и в том числе лендинга. А лендинг — это одностраничный сайт, как посадочная страница с целью получить лид (контактные данные, продажа) от посетителя. На лендинге каждый элемент несет свою функцию, и все нацелено на то, чтобы из простого посетителя сделать клиента.
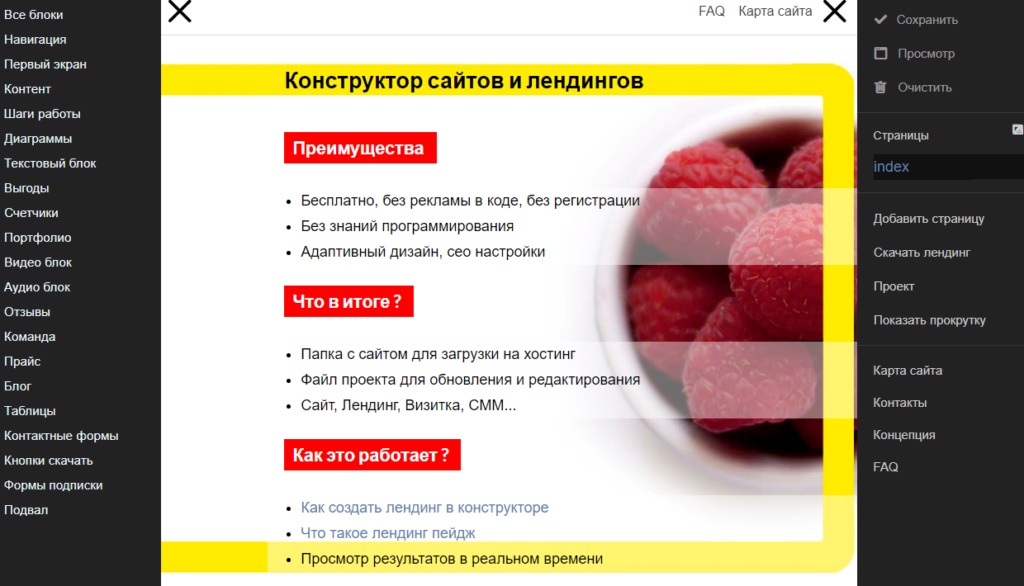
Создать лендинг бесплатно — бесплатный конструктор
А Вы знали, что в интернете есть сервис, с помощью которого можно создавать лендинги абсолютно бесплатно? Да, такой сервис существует, называется он «Лендинг мастер». Сайт: https://lendingmaster.ru . Всё, что Вам нужно сделать это создать лендинг, скачать его и разместить на хостинге. Рекомендую недорогой хостинг TimeWeb.

Лендинг HTML — скачать бесплатные шаблоны лендинга
Лучшие конструкторы лендингов (таблица)
| Конструктор | Мин. тариф | Тест | Сайт |
|---|---|---|---|
| Ukit | от 9$/мес. | 14 дней | ukit.com |
| Mottor | от 466 руб./мес. | 14 дней | lpmottor.ru |
| Creatium | 600 руб./мес. далее + 1 сайт + 100 р./мес. | 14 дней | creatium.io |
| Prodact | от 0 руб./мес. | 14 дней | ru.prodact.io |
| BLOXY | от 690 руб./мес. | 7 дней | bloxy.ru |
| Flexbe | от 750 руб./мес. | 14 дней | flexbe.ru |
| Tobiz | от 270 руб./мес. + бонус 300 руб. | 14 дней | tobiz.net |
| Fo | от 0 руб./мес. | 14 дней | fo.ru |