Мобильная адаптация одностраничников – это процесс создания удобной и интуитивно понятной версии сайта для пользователей мобильных устройств. Она включает в себя оптимизацию контента, размеров и расположения элементов, скорость загрузки, удобную навигацию и другие аспекты, которые могут влиять на комфортность использования сайта на мобильном устройстве.

Следующие советы помогут сделать ваш одностраничник удобным для мобильных устройств:
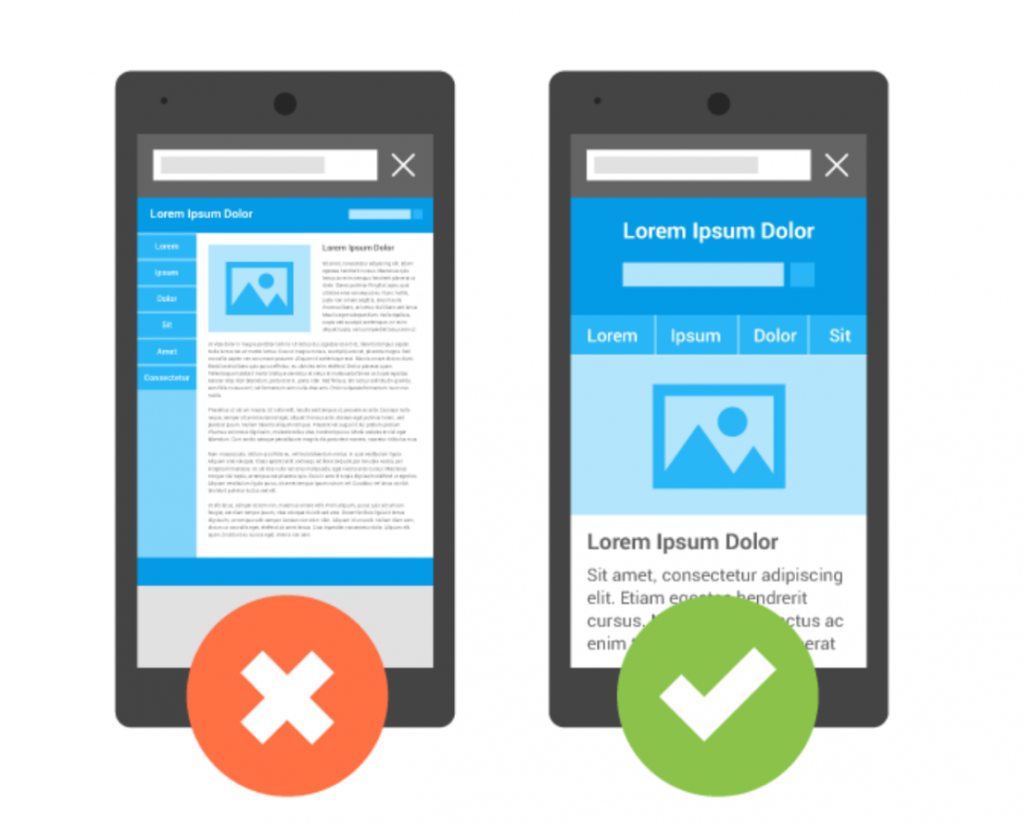
- Использовать адаптивный дизайн. Адаптивный дизайн сайта позволяет автоматически изменять размеры и расположение элементов с учетом размера экрана устройства, на котором он просматривается. Такой дизайн удобен для пользователей, которые могут просматривать сайт на разных устройствах.
- Оптимизировать размер изображений. Если на странице много изображений, их размер может значительно увеличить время загрузки страницы на мобильном устройстве. Чтобы изображения загружались быстрее, нужно оптимизировать их размер и сжать файлы.
- Использовать крупные кнопки и текст. Кнопки и текст должны быть достаточно большими, чтобы пользователю было удобно нажимать на них пальцем. Также следует убедиться, что текст ясно виден на экране.
- Упростить навигацию. На мобильных устройствах навигация должна быть максимально простой и интуитивной. Следует ограничить количество меню и ссылок, чтобы пользователь не запутался.
- Использовать быструю загрузку. Мобильные пользователи ожидают, что сайт будет загружаться быстро. Поэтому важно оптимизировать скорость загрузки страницы, удалив ненужный контент, сократив размер файлов и используя кэширование.
Эти советы помогут сделать ваш одностраничник удобным и приятным для пользователей мобильных устройств. В результате, пользователи будут проводить больше времени на вашем сайте и чаще возвращаться к нему в будущем.